42 amcharts pie chart remove labels
EOF In-house Designed Duotune SVG Icon Set by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ...
AmPieChart | JavaScript Charts v. 3 | amCharts You can add any number of titles - each of them will be placed in a new line. To remove titles, simply clear titles array: chart.titles = []; and call chart.validateNow() method. animateAgain() You can trigger the animation of the pie chart. clear() Clears the chart area, intervals, etc. clearLabels() Removes all labels added to the chart.

Amcharts pie chart remove labels
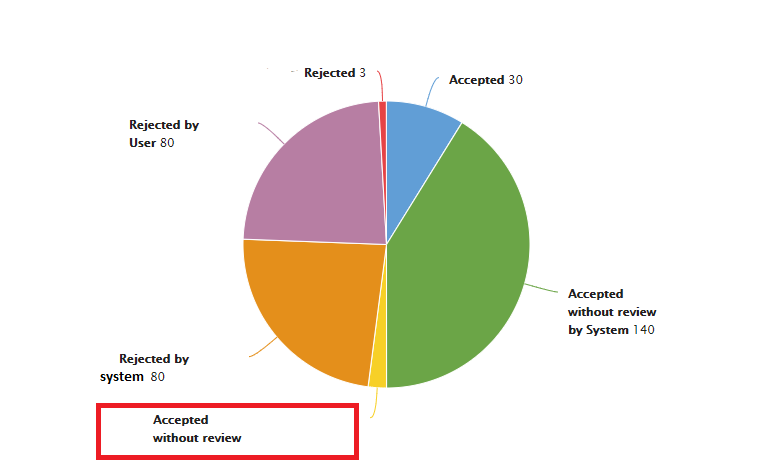
How to remove colon from the pie chart - Amcharts? I just wan to remove the color from the pie chart. Please find the reference in the attachment. pie-chart amcharts. Share. Follow ... How to customise the color of leader line (line that connects graph and label) in a pie chart (Amcharts v4) Hot Network Questions Inner tube kink Label | JavaScript Charts v. 3 | amCharts Specifies if label is bold or not. Color of a label. Unique id of a Label. You don't need to set it, unless you want to. Rotation angle. Text size. In case you set it to some number, the chart will set focus on the label when user clicks tab key. When a focus is set, screen readers like NVDA Screen reader will read the title. Custom Bootstrap Flex Layouts by Keenthemes Use responsive-friendly custom flex classes to build nested layouts with fixed and fluid columns. The classes are named using the format flex-{property}for xsand flex-{breakpoint}-{property}for sm, md, lg, xl, and xxl.
Amcharts pie chart remove labels. Overview – Labels & Index Labels in Chart - CanvasJS Overview – Labels & Index Labels in Chart. ... I am trying your library because of poor performance of Amcharts, but when I am setting labelFontSize to 10, ... When I remove the 12th column, all the labels of the column appeared again. rabin says: January 13, 2016 at 2:52 pm Pie Chart- Hide value on legend · Issue #1748 · amcharts/amcharts4 Pie Chart- Hide value on legend. #1748. Closed. alsohi24 opened this issue on Oct 11, 2019 · 2 comments. AmChart | JavaScript Charts v. 3 | amCharts Pie, Radar positions are updated so that they won't overlap. Plot area of Serial/XY chart is also updated unless autoMargins property is set to false. You can add any number of titles - each of them will be placed in a new line. To remove titles, simply clear titles array: chart.titles = []; and call chart.validateNow() method. clear() › docs › v5Legend – amCharts 5 Documentation Pie chart legend alignment by amCharts team on CodePen.0. NOTE Some series like pie, column, and similar do not have their own custom look of the marker and will use default markers regardless of the useDefaultMarker setting. Images as markers. Markers can also be completely customized.
preview.keenthemes.com › html › metronicDark Mode Setup for Layout & Components by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ... Axes – amCharts 4 Documentation Axes are vital part of most XY and some other chart types, providing a measure of scale or grouping to the otherwise arbitrary visual data. This article will look at different kinds of axes, how they can be used and configured to suit your needs. Instantiating axes. In amCharts 4, most of the chart types that require axes need two of those. › docs › v5Axes – amCharts 5 Documentation chart.leftAxesContainer.set("layout", root.verticalLayout); chart.leftAxesContainer.set("layout", root.verticalLayout); The axes, including all the grid and related series will now occupy separate parts of the the plot area. For more information about XY chart's containers, refer "Layout and containers of the XY chart" tutorial. Anatomy of a Pie Chart - amCharts 4 Documentation let pieSeries = chart.series.push ( new am4charts.PieSeries ()); Setting up series Now that we have a Series, we need to set it up. At the very least, we need to specify the fields in data, this Series will get its values from. (remember a PieSeries needs a numeric value and a string title/category for each Slice)
Root element – amCharts 5 Documentation A root element is a kind of "wrapper" for everything else - charts, legend, labels, etc.- as well as repository for some chart-wide configuration options, such as locale, formatting options, themes, and others. Whenever we create a new object in amCharts 5, we also pass in its root element, so that it correctly inherits themes and other settings. Add or remove data labels in a chart - support.microsoft.com This displays the Chart Tools, adding the Design, and Format tabs. On the Design tab, in the Chart Layouts group, click Add Chart Element, choose Data Labels, and then click None. Click a data label one time to select all data labels in a data series or two times to select just one data label that you want to delete, and then press DELETE. › docs › v4Axes – amCharts 4 Documentation Axes are vital part of most XY and some other chart types, providing a measure of scale or grouping to the otherwise arbitrary visual data. This article will look at different kinds of axes, how they can be used and configured to suit your needs. Instantiating axes. In amCharts 4, most of the chart types that require axes need two of those. Is it possible to wrap value labels in pie chart. #2941 - GitHub Hi, In my pie chart I am assigning values to legend's text label and categories to value label. like below chart1.legend.valueLabels.template.text = '[font-size:12px]{category}'; chart1.legend.labels.template.text= '[font-size:12px]{valu...
› docs › v5Root element – amCharts 5 Documentation A root element is a kind of "wrapper" for everything else - charts, legend, labels, etc.- as well as repository for some chart-wide configuration options, such as locale, formatting options, themes, and others. Whenever we create a new object in amCharts 5, we also pass in its root element, so that it correctly inherits themes and other settings.
Overview by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ...
Legend – amCharts 5 Documentation Pie chart legend alignment by amCharts team on CodePen.0. NOTE Some series like pie, column, and similar do not have their own custom look of the marker and will use default markers regardless of the useDefaultMarker setting. Images as …
Dark Mode Setup for Layout & Components by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode Dark Mode Setup for Layout & …
docs.amcharts.com › 3 › javascriptchartsAmChart | JavaScript Charts v. 3 | amCharts Pie, Radar positions are updated so that they won't overlap. Plot area of Serial/XY chart is also updated unless autoMargins property is set to false. You can add any number of titles - each of them will be placed in a new line. To remove titles, simply clear titles array: chart.titles = []; and call chart.validateNow() method. clear()
AmCharts4: How to hide percentage in legend label in Pie chart Browse other questions tagged javascript html css pie-chart amcharts4 or ask your own question. The Overflow Blog Functional programming is an ideal fit for developing blockchains
preview.keenthemes.com › html › metronicOverview by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ...
Axes – amCharts 5 Documentation Labels Label appearance. Labels too have a template in axis renderer: labels.template. We can use that to set appearance settings, as well as other stuff like adapters, that modify label content. ... amCharts 5: Bullet chart by amCharts team on CodePen.0. ... To remove an axis from a chart, we need to remove its instance from chart.xAxes (or ...
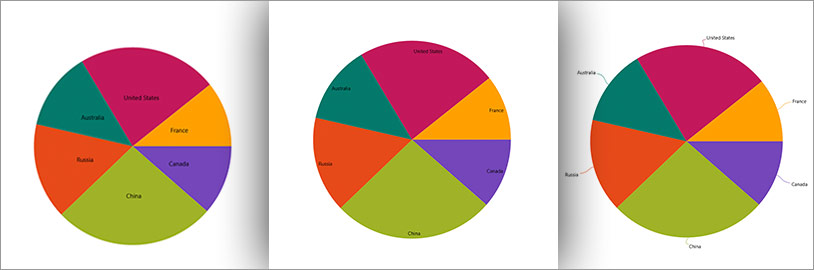
Handling pie chart labels that don't fit - amCharts 5 Documentation Pie chart does not factor in width of slice labels when sizing the pie itself. This means that on some smaller charts, with longer labels they might not fit and will be cut off, or completely invisible. Possible solutions Wrap or truncate labels
Custom Bootstrap Flex Layouts by Keenthemes Use responsive-friendly custom flex classes to build nested layouts with fixed and fluid columns. The classes are named using the format flex-{property}for xsand flex-{breakpoint}-{property}for sm, md, lg, xl, and xxl.
Label | JavaScript Charts v. 3 | amCharts Specifies if label is bold or not. Color of a label. Unique id of a Label. You don't need to set it, unless you want to. Rotation angle. Text size. In case you set it to some number, the chart will set focus on the label when user clicks tab key. When a focus is set, screen readers like NVDA Screen reader will read the title.









Post a Comment for "42 amcharts pie chart remove labels"