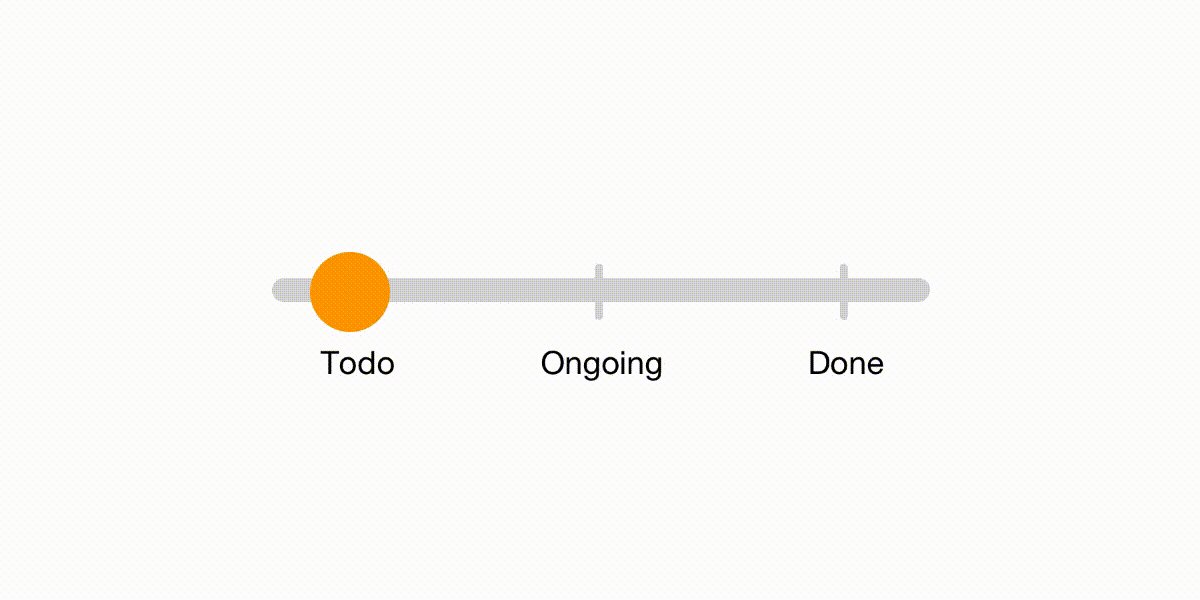
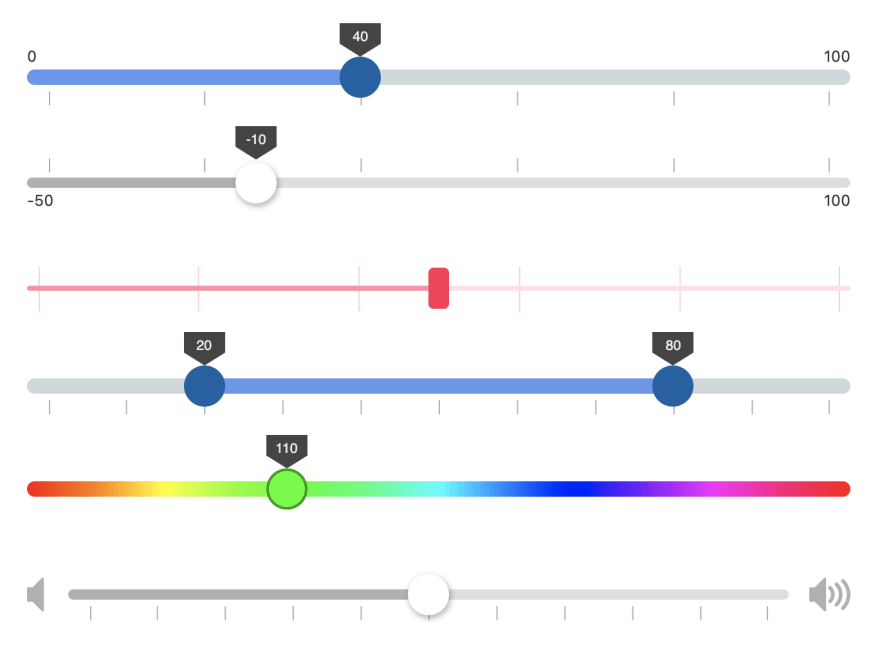
45 css range slider with labels
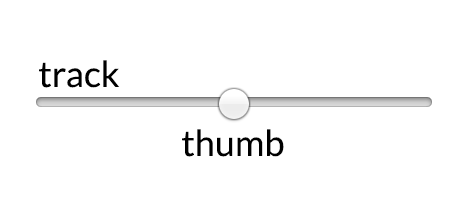
How To Create Range Sliders - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Accessible Rich Internet Applications (WAI-ARIA) 1.2 - W3 Dec 08, 2021 · A structure that labels or summarizes the topic of its related section. select A form widget that allows the user to make selections from a set of choices. separator A divider that separates and distinguishes sections of content or groups of menuitems. slider An input where the user selects a value from within a given range. spinbutton
JavaFX CSS Reference Guide - Oracle JavaFX CSS does not support comma-separated series of font family names in the -fx-font-family property. The optional line height parameter when specifying fonts is not supported. There is no equivalent for the font-variant property. JavaFX CSS uses the HSB color model instead of the HSL color model.

Css range slider with labels
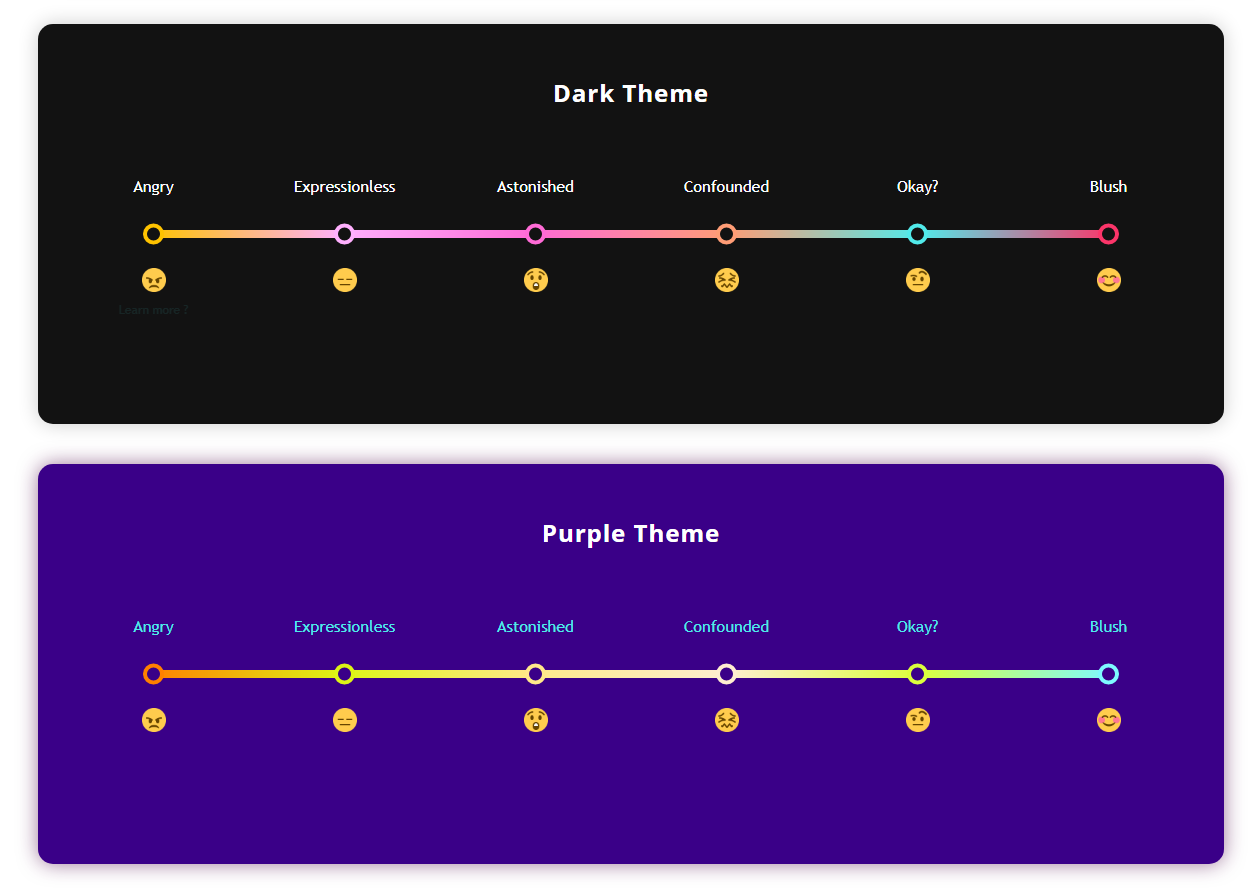
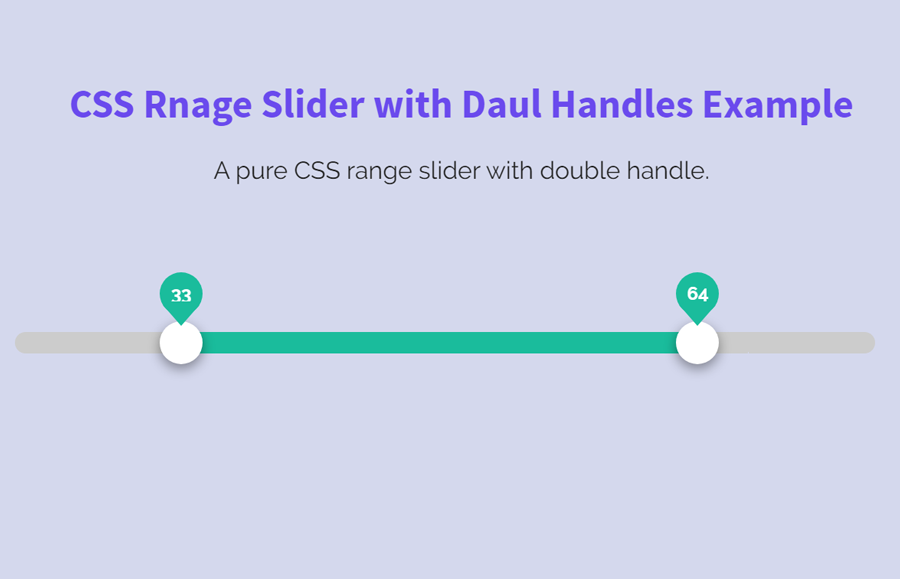
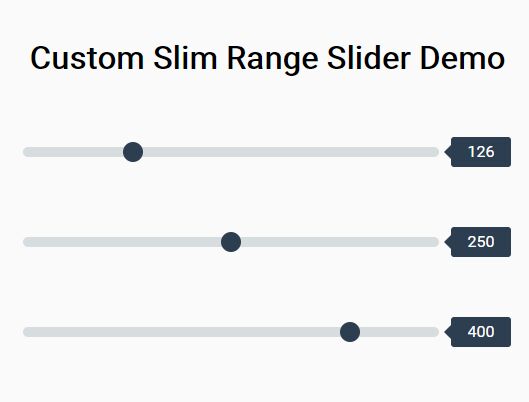
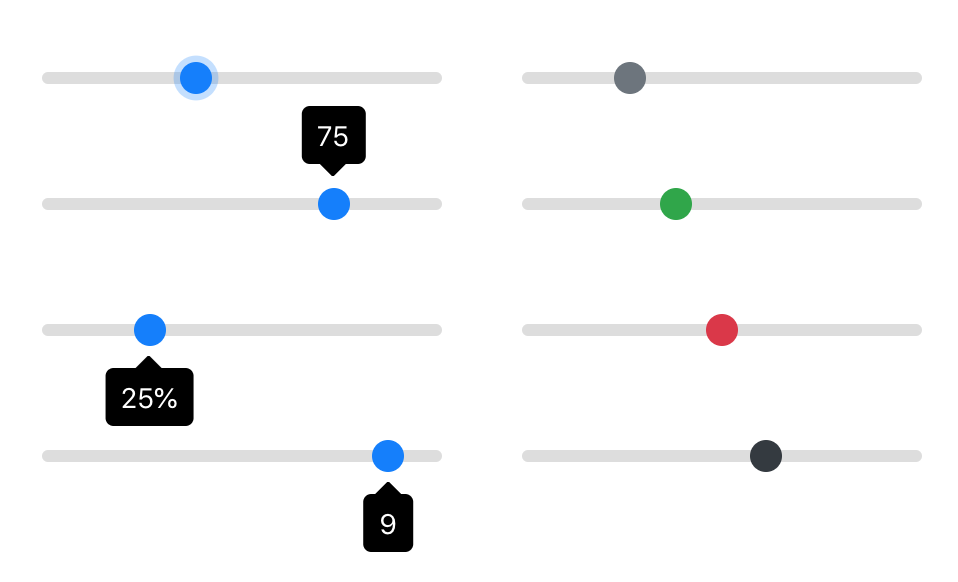
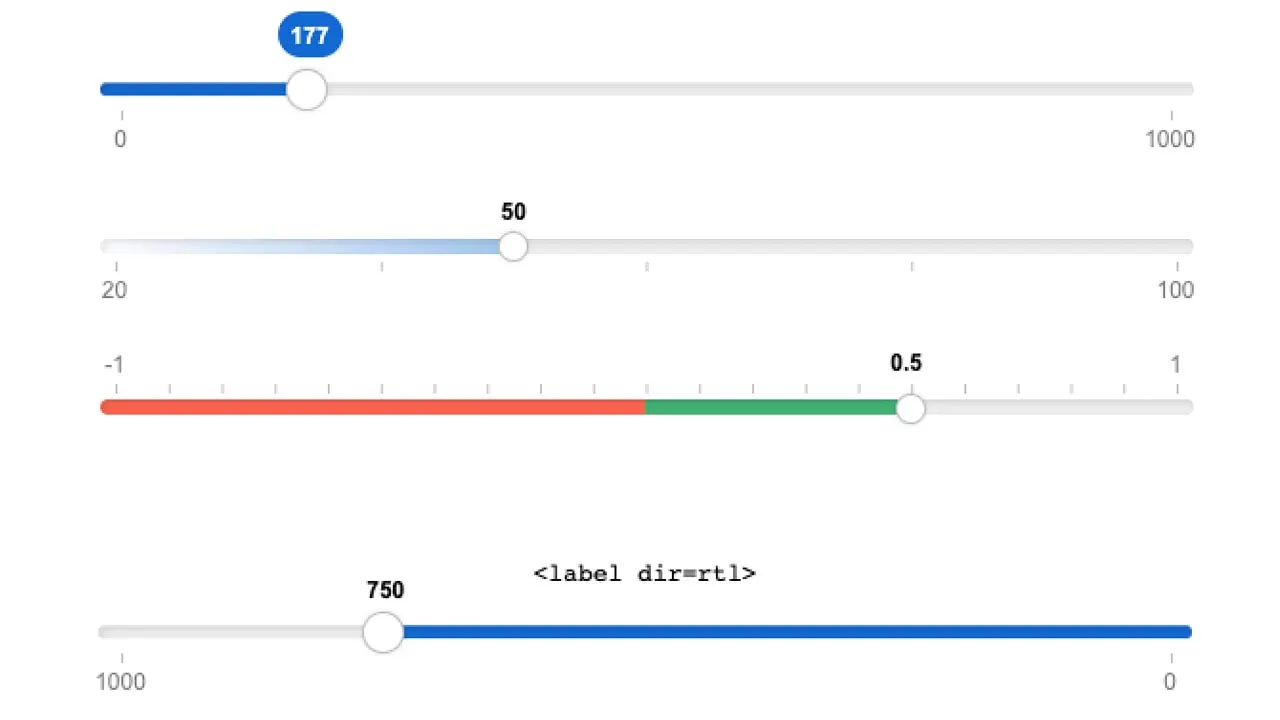
37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · As the name implies, this is a price range slider. The creator has used cool color schemes and sensible animations to deliver an immersive user experience. You can see the price/amount value on the right-hand side as you move the slider. Since this CSS range slider uses the latest CSS script, the gradient colors look natural in this design. - HTML: HyperText Markup Language ... By default, browsers render range inputs as sliders with the knob sliding left and right. To create a vertical range, wherein the knob slides up and down, set the CSS appearance property to slider-vertical and include the non-standard orient attribute for Firefox. Horizontal range control. Consider this range control: The Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles.
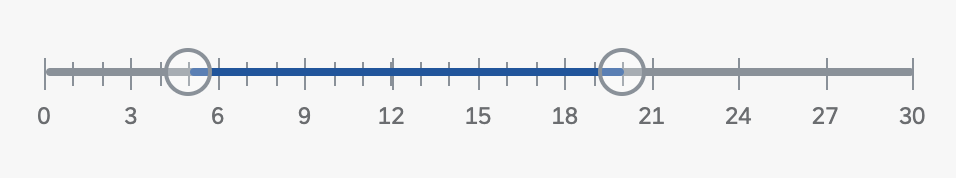
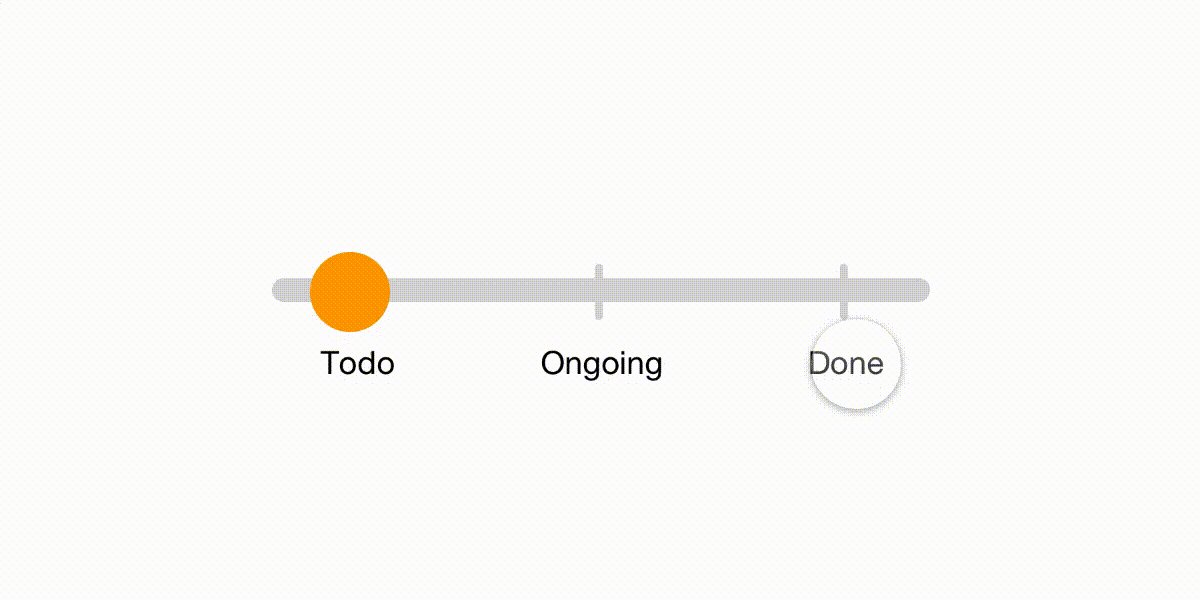
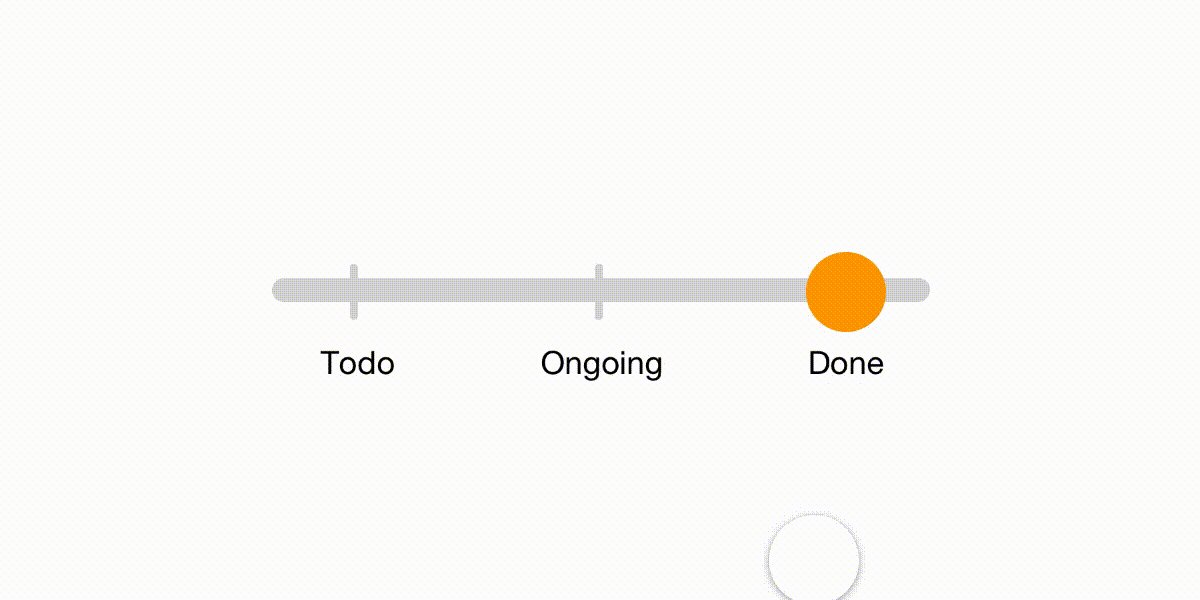
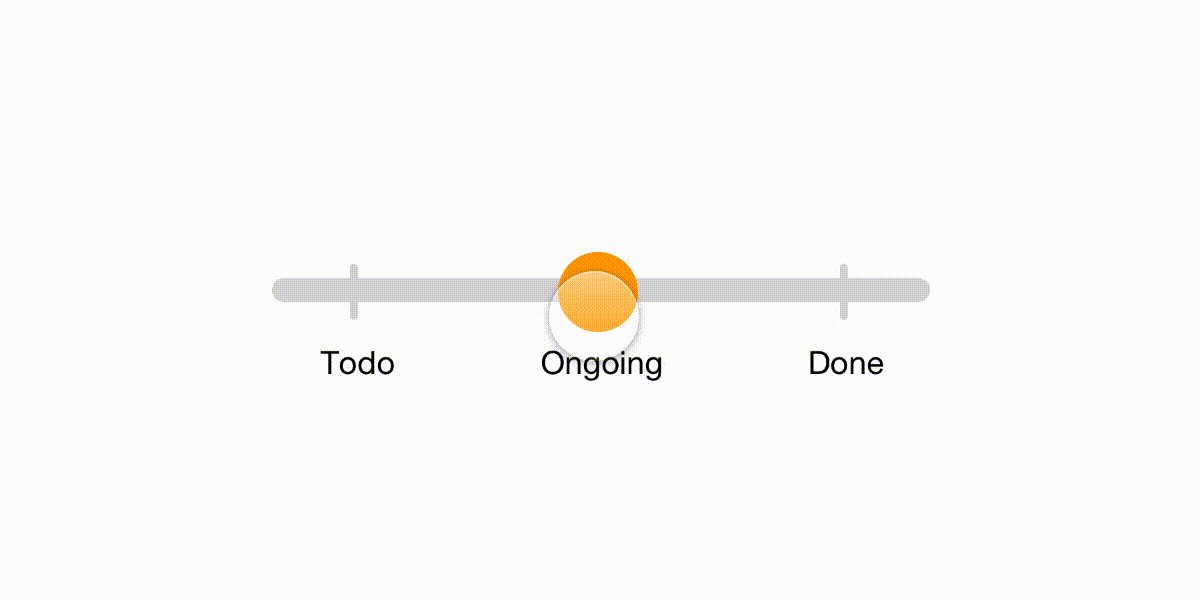
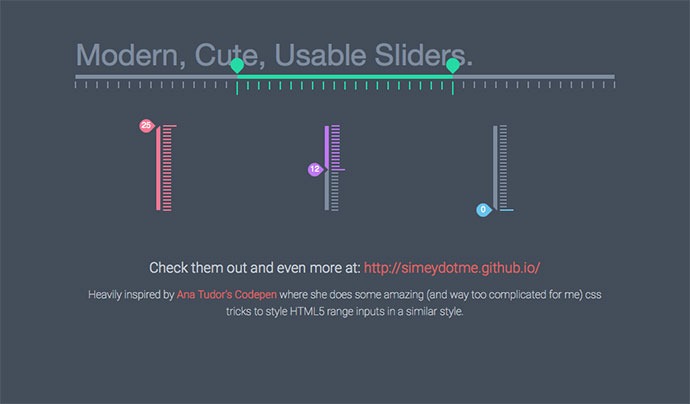
Css range slider with labels. 21 CSS Range Sliders - Free Frontend Oct 11, 2020 · A range-click slider in pure CSS with a sliding dot indicator, labels, validity-conditional styling, and NO JS. Works 100% on JS-restricted sites. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari The Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles. - HTML: HyperText Markup Language ... By default, browsers render range inputs as sliders with the knob sliding left and right. To create a vertical range, wherein the knob slides up and down, set the CSS appearance property to slider-vertical and include the non-standard orient attribute for Firefox. Horizontal range control. Consider this range control: 37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · As the name implies, this is a price range slider. The creator has used cool color schemes and sensible animations to deliver an immersive user experience. You can see the price/amount value on the right-hand side as you move the slider. Since this CSS range slider uses the latest CSS script, the gradient colors look natural in this design.










































Post a Comment for "45 css range slider with labels"