39 google chart data labels
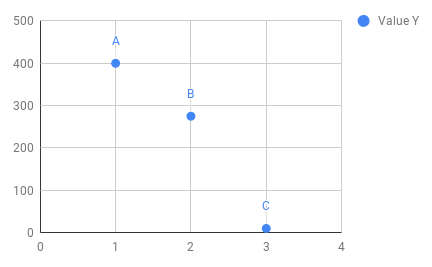
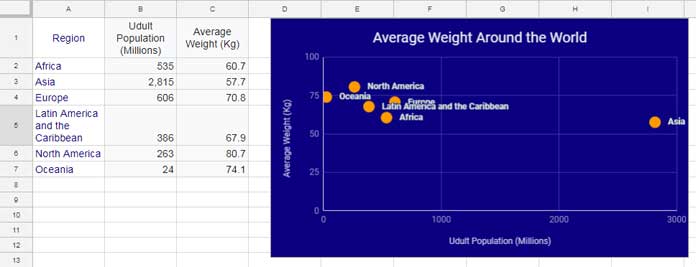
Google Sheets - Add Labels to Data Points in Scatter Chart - InfoInspired To add data point labels to Scatter chart in Google Sheets, do as follows. Under the DATA tab, against SERIES, click the three vertical dots. Then select "Add Labels" and select the range A1:A4 that contains our data point labels for the Scatter. Here some of you may face issues like seeing a default label added. Excel charts: add title, customize chart axis, legend and data labels Click anywhere within your Excel chart, then click the Chart Elements button and check the Axis Titles box. If you want to display the title only for one axis, either horizontal or vertical, click the arrow next to Axis Titles and clear one of the boxes: Click the axis title box on the chart, and type the text.
DataTables and DataViews | Charts | Google Developers Table-level properties aren't currently used by charts. Columns - Each column supports a required data type, plus an optional string label, ID, pattern, and map of arbitrary name/value properties....
Google chart data labels
DataTable Charts | Google Earth Engine | Google Developers The simplest header is a series of column labels, demonstrated in the following array DataTable relating population by selected states. var dataTable = [ ['State', 'Population'], ['CA', 37253956],... Customizing Axes | Charts | Google Developers The labeling is also different. In a discrete axis, the names of the categories (specified in the domain column of the data) are used as labels. In a continuous axis, the labels are auto-generated:... Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations We've used role as annotation configuration to show data labels in bar chart.
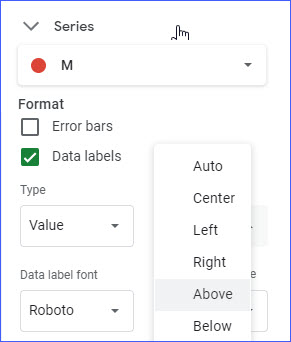
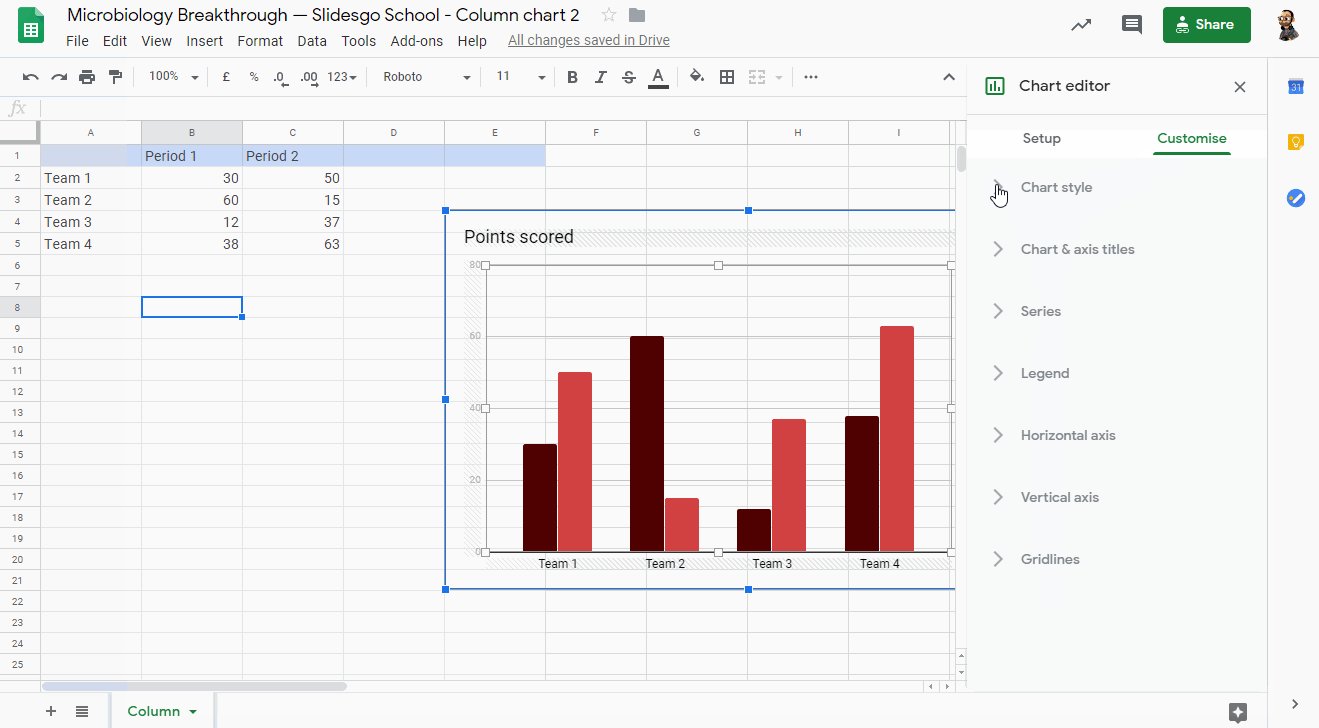
Google chart data labels. Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ... ng2-charts update labels and data - ErrorsAndAnswers.com this.chart.ngOnChanges ( {}); This is an issue in the library ng2-charts, to resolve it I have cloned the github of ng2-charts in my app directory and have done following steps : npm install. in appmodule import ng-2charts.ts from src directory. add this updateChartLabels function to chart.ts file. Add data labels, notes, or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to "Data labels." Tip: Under "Position,"... Is there a way to Slant data labels (rotate them) in a line ... - Google This help content & information General Help Center experience. Search. Clear search
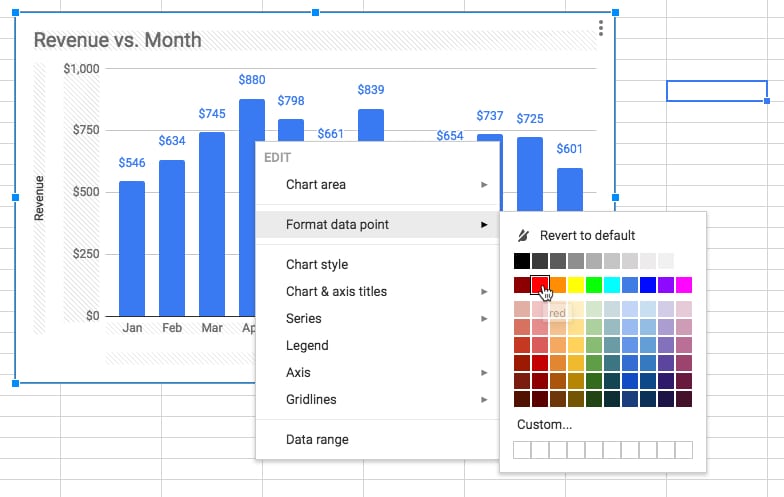
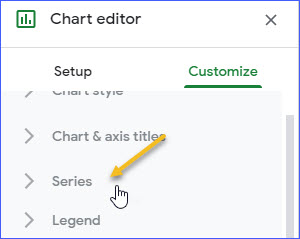
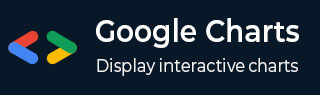
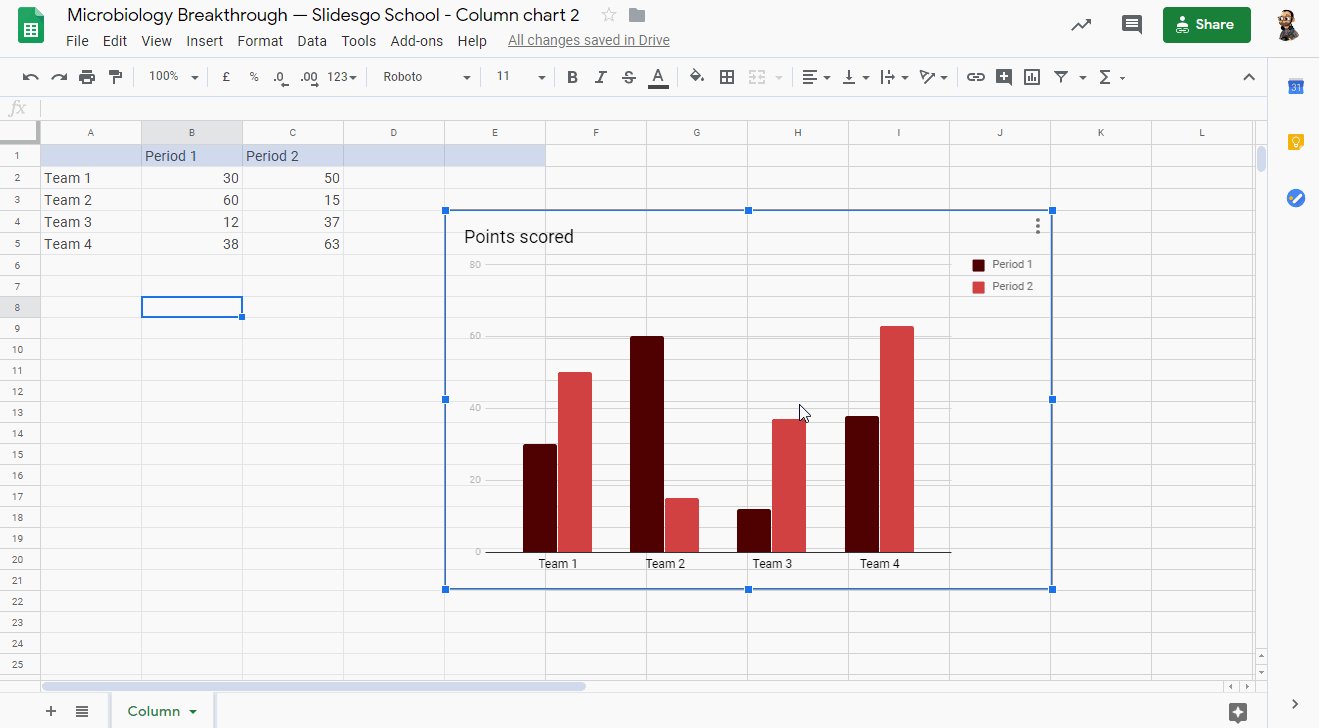
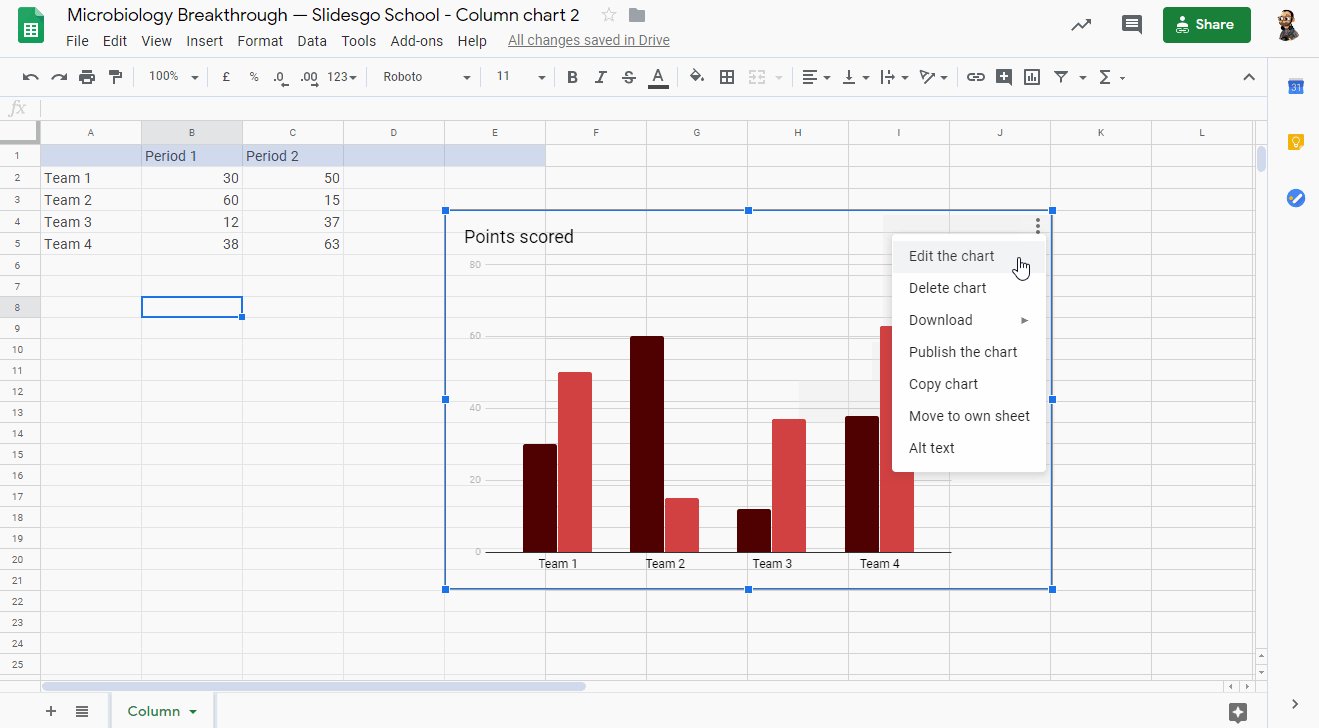
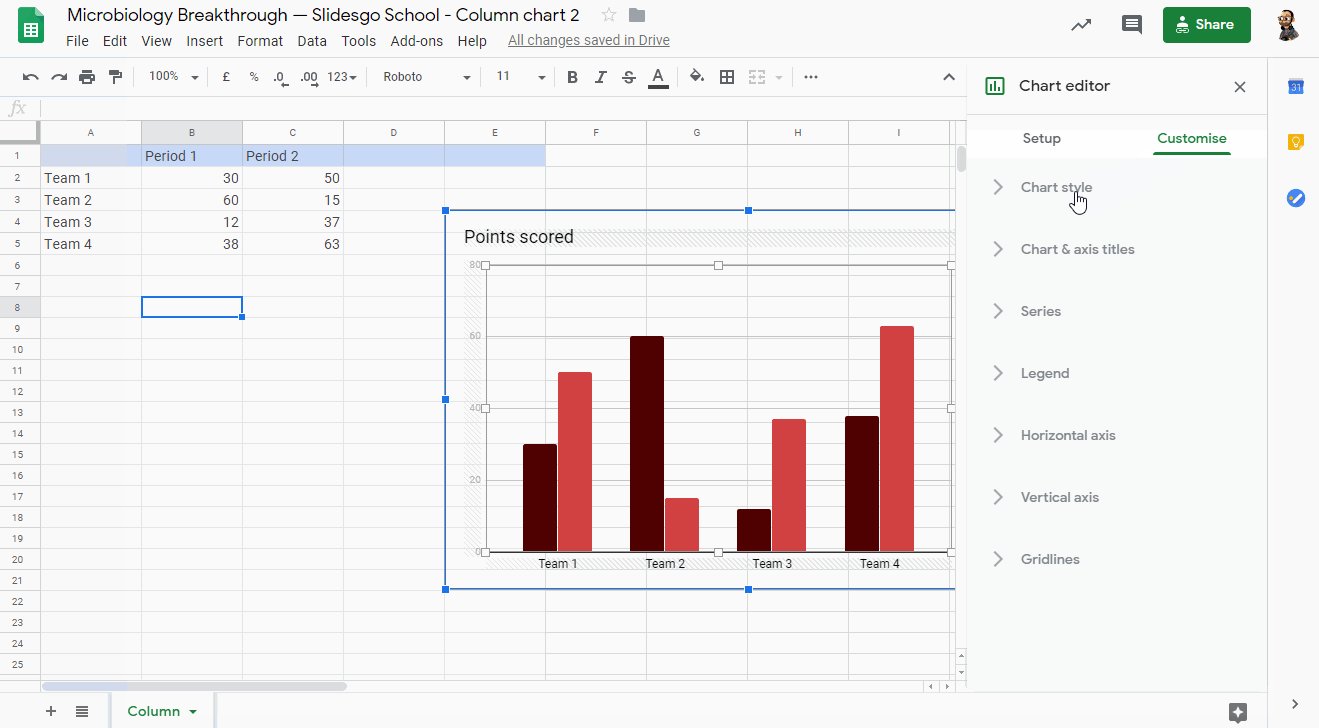
Add / Move Data Labels in Charts - Excel & Google Sheets Add and Move Data Labels in Google Sheets Double Click Chart Select Customize under Chart Editor Select Series 4. Check Data Labels 5. Select which Position to move the data labels in comparison to the bars. Final Graph with Google Sheets After moving the dataset to the center, you can see the final graph has the data labels where we want. How can I add a data label to just one point on a line chart ... - Google This help content & information General Help Center experience. Search. Clear search Data Labels - I Only Want One - Google Groups Using X-Y Scatter Plot charts in Excel 2007, I am having trouble getting just one data label to appear for a data series. After selecting just one data point, I right click and select Add Data Label. I am then provided with the Y-value, though I am looking to display the X-value. After right clicking on Candlestick Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
Trendlines | Charts | Google Developers Jul 07, 2020 · Overview. A trendline is a line superimposed on a chart revealing the overall direction of the data. Google Charts can automatically generate trendlines for Scatter Charts, Bar Charts, Column Charts, and Line Charts. Visualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn. Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter ... Learn how to modify all aspects of your charts in this advanced Google Sheets tutorial. This tutorial covers Data Labels, Legends, Axis Changes, Axis Labels,... Prepare the Data | Charts | Google Developers Google Chart Tools charts require data to be wrapped in a JavaScript class called google.visualization.DataTable. This class is defined in the Google Visualization library that you loaded...
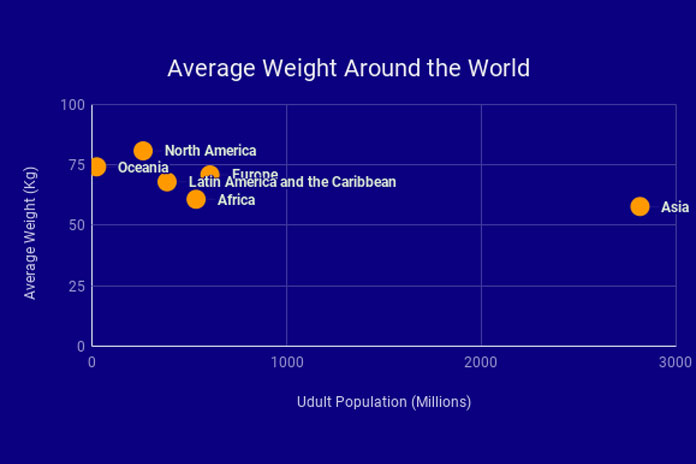
How To Add Data Labels In Google Sheets - Sheets for Marketers In the Chart Editor sidebar, under Chart Type, choose Scatter chart. Step 4. The chart will be inserted as a free-floating element above the cells. Drag and drop to position it as needed. Adding Data Labels. Once you've inserted a chart, here's how to add data labels to it: Step 1. Double-click the chart to open the chart editor again if it ...
Add data labels, notes, or error bars to a chart - Google Add data labels, notes, or error bars to a chart Want to get more out of Google Docs for work or school? Sign up for a Google Workspace trial at no charge. Android Computer iPhone & iPad To add a...
Visualization: Column Chart | Charts | Google Developers Charts have several kinds of labels, such as tick labels, legend labels, and labels in the tooltips. In this section, we'll see how to put labels inside (or near) the columns in a column chart....
Charts | Google Developers - Google Chart API Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools. Get started Chart Gallery. insert_chart ...
charts - How to add data labels to a graph created by google apps ... How to add data labels to a Google Chart. 0. Add column data value labels in Google Drive Spreadsheet chart. 3. Add array as "range" of EmbeddedChart in Google sheets. 1. Using the slices setoption in Google Apps Script. 0. Add horizontal axis to a chart via Google Apps script. 2.
Column data label on google bar chart - Stack Overflow Column data label on google bar chart. Ask Question Asked 6 years, 8 months ago. Modified 6 years, 8 months ago. Viewed 2k times 1 I am trying to add a column data label to a google bar chart. I have followed the instructions given in the API docs, and this is what I get: google.charts.load('current', {'packages':['bar']}); google.charts ...
Add data labels, notes or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click on the chart that you want to change. On the right, click Customise Series. Tick the box next to 'Data labels'. Tip: Under...
How to Add Data Labels in Google Chart - Stack Overflow Under the Customization Tabif you scroll down to the very bottom, in between the "Point Shape" drop down menu and the "Error Bars" drop down menu, there is a drop down menu named "Data Labels" simple change the default of "none" to "Value" and wha-la labels.
Visualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
Add or remove data labels in a chart - support.microsoft.com Click the data series or chart. To label one data point, after clicking the series, click that data point. In the upper right corner, next to the chart, click Add Chart Element > Data Labels. To change the location, click the arrow, and choose an option. If you want to show your data label inside a text bubble shape, click Data Callout.
How to add data labels to a Google Chart - Stack Overflow 1 Answer. Sorted by: 0. Since there's not enough room in each slice, looks like the best you can do is add. legend: { position: 'labeled' } to your options. Example here. Share. Improve this answer.
Add labels for point in google charts - Stack Overflow Does google charts support the ability to add labels to a chart? I need to add labels to the chart, but I don't know how to do it. I'm using such function for chart draw: function drawChart(node,...
Product data specification - Google Merchant Center Help Submitting your product data to Google in the correct format is important for creating successful ads and free listings for your products. Google uses this data to make sure that it's matched to the right queries. Before you begin. If you're new to Merchant Center, get started with the onboarding guide. Other requirements to keep in mind
Add Data Labels to your chart - GoX.AI You can add data labels to a bar, column, scatter, area, line, waterfall, histograms, or pie chart. On your computer, open the template you desire. In Google sheets. Double-click the chart you want to change. At the right, click Customize -> Series. Hit the checkbox next to "Data labels.".
Google Visualization API Reference | Charts | Google Developers Mar 22, 2021 · If this chart gets its data from a data source, returns the URL for this data source. Otherwise, returns null. getDataTable() google.visualization.DataTable: If this chart gets its data from a locally-defined DataTable, will return a reference to the chart's DataTable. If this chart gets its data from a data source, it will return null.
Basic Line Chart With Customizable axis and tick labels Basic Line Chart With Customizable axis and tick labels. Following is an example of a basic line chart with customized axis and tick labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example.
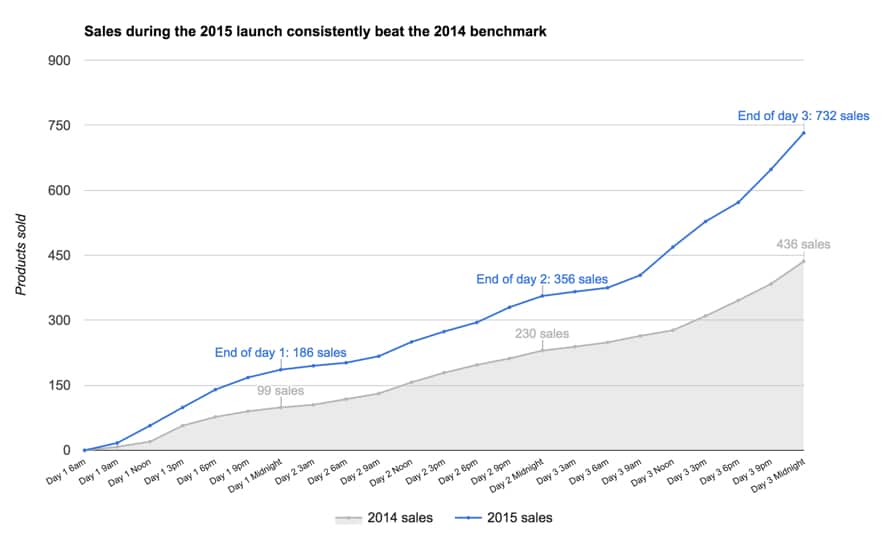
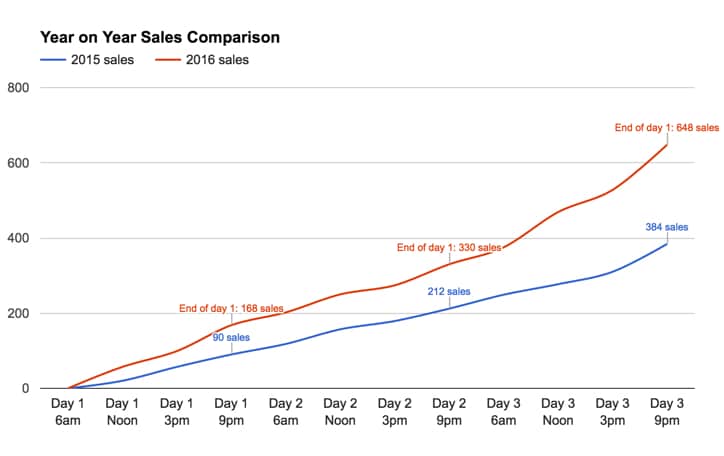
Add Data Labels to Charts in Google Sheets - YouTube Data Labels add the numerical values into a chart, so in addition to seeing trends visually, you can also see them numerically. A line chart that shows a budget increasing from around $500 to...
Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations We've used role as annotation configuration to show data labels in bar chart.
Customizing Axes | Charts | Google Developers The labeling is also different. In a discrete axis, the names of the categories (specified in the domain column of the data) are used as labels. In a continuous axis, the labels are auto-generated:...
DataTable Charts | Google Earth Engine | Google Developers The simplest header is a series of column labels, demonstrated in the following array DataTable relating population by selected states. var dataTable = [ ['State', 'Population'], ['CA', 37253956],...




































Post a Comment for "39 google chart data labels"